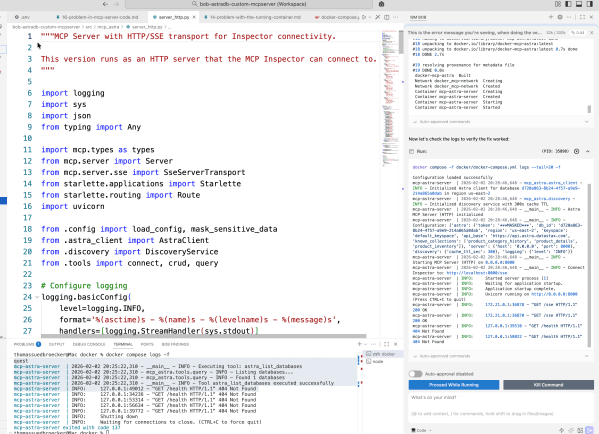
This blog post details the author's exploration of IBM Bob while building an MCP server for Astra DB. It emphasizes learning through experimentation in Code Mode, focusing on automation and iterative development. The author shares insights on prompt creation, workflow challenges, and the importance of documentation throughout the process, ultimately achieving a functional server setup.
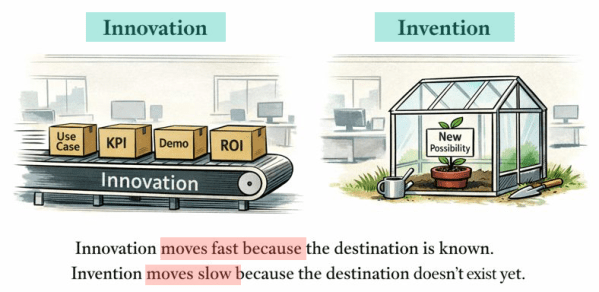
Innovation Is Eating Invention — and GenAI Is Accelerating It
The post discusses how the current focus on fast, outcome-driven innovation in the GenAI landscape risks sidelining invention, which nurtures genuine new possibilities. It emphasizes that while innovation thrives in KPI-oriented settings, invention often struggles for justification. The author calls for a deliberate balance to preserve the space for invention in future developments.
A Bash Cheat Sheet: Adding a Local Ollama Model to watsonx Orchestrate
The post discusses automating local testing of IBM watsonx Orchestrate with Ollama models using a Bash script. The script simplifies the setup process, ensuring proper connections and configurations. It initiates services, confirms model accessibility, reducing typical setup errors.
A Bash Cheat Sheet: Adding a Model to Local watsonx Orchestrate
The this post describes a Bash automation script for setting up the IBM watsonx Orchestrate Development Edition. The script automates tasks like resetting the environment, starting the server, and configuring credentials, allowing for a more efficient workflow. It addresses common setup issues, ensuring a repeatable and successful process.
My First Hands-On Experience with IBM Bob: From Planning to RAG Implementation
In this post, I share my initial experiences with IBM Bob, an AI SDLC tool. By discuss setting it up with VS Code, its configurable modes, and key features. I show some details using IBM Bob to build a RAG system, highlighting its impressive support for planning, coding, and documentation, enhancing workflow efficiency. Introduction First... Continue Reading →
A Music AI Video Generation: Run Local, Offline, and Free on macOS
This post outlines how music creators can run AI image and video generation locally on Mac with Apple Silicon, emphasizing offline use without subscriptions. It details the setup process, focusing on generating visuals for music projects through ComfyUI, Stable Diffusion, and Stable Video Diffusion, ensuring complete user control over their creative workflows.
RAG is Dead … Long Live RAG
The post explains why traditional Retrieval-Augmented Generation (RAG) approaches no longer scale and how modern architectures, including GraphRAG, address these limitations. It highlights why data quality, metadata, and disciplined system design matter more than models or frameworks, and provides a practical foundation for building robust RAG systems, illustrated with IBM technologies but applicable far beyond them.
AI-Generated Software, Patents, and Global IP Law — A First Deep Dive using AI
The content explores the evolving role of AI in creative processes and its implications for intellectual property (IP) law. It highlights challenges around ownership, patentability, and copyright concerning AI-generated works. As AI advances, existing legal frameworks struggle to keep pace, prompting questions about creativity, innovation, and the need for new regulations.
Update Ollama to use Granite 4 in VS Code with watsonx Code Assistant
This post is about setup to utilize Granite 4 models in Ollama for VS Code with watsonx Code Assistant. The process includes inspecting available models, uninstalling old versions, installing new models, and configuring them for effective use. The experience emphasizes exploration and learning in a private, efficient AI development environment.
Access watsonx Orchestrate functionality over an MCP server
The Model Context Protocol (MCP) is being increasingly utilized in AI applications, particularly with the watsonx Orchestrate ADK. This setup allows users to develop and manage agents and tools through a seamless integration of the MCP server and the Development Edition, enhancing user interaction and functionality in coding environments.